インフォトップでは、商品を購入する際に表示される決済ページについて、サイズを変更できる機能と、
販売者様が自由に画像やテキストを挿入できるフリースペースをご用意しております。
これまでフリースペースをまったくご利用頂いていない販売者様の場合STEP1にバナーを設定頂き 決済画面からの注文数を約10%もこの裏ワザで飛躍的にUP頂いたという事例もございます。
【フリースペースの表示場所とご利用例】
◆STEP1(ご注文確定前のページとなります。)
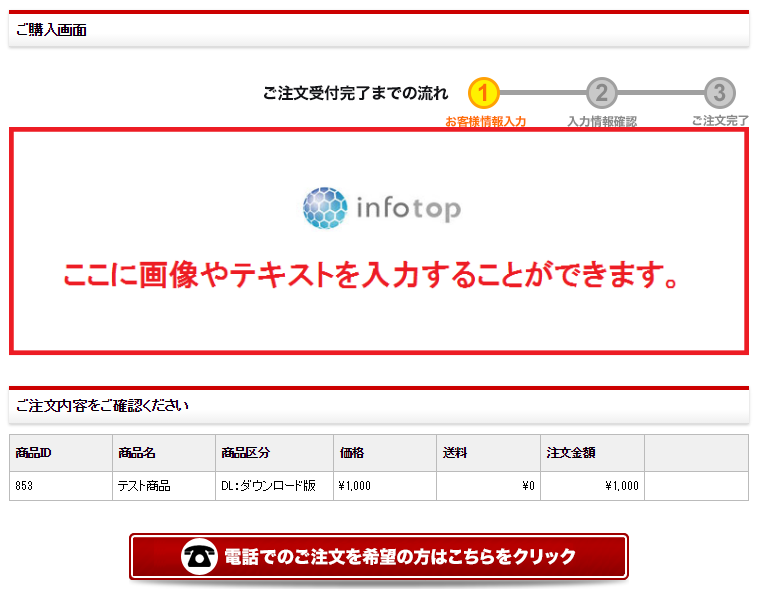
・商品のイメージバナーや販売ページでご利用頂いているバナーを掲載し、ご注文画面での離脱を防ぐ。
・購入を後押しするテキストを表示させ、ご注文画面での離脱を防ぐ。
◆STEP3(ご注文確定後のページとなります。)
・ご注文に対するフォローテキストの表示。 例)商品発送日等のご案内
ここでは、決済ページのサイズ変更方法とフリースペースの設定方法について解説します。
決済ページのサイズ変更方法
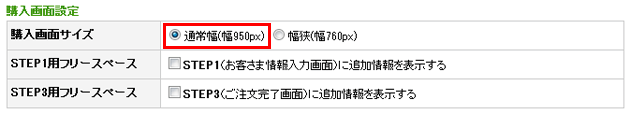
決済ページのサイズ変更は、下記の通り通常幅(幅950px)と幅狭(幅760px)で
ご希望のサイズをお選び頂けます。
例:通常幅(幅950px)の場合

例:幅狭(幅760px)の場合

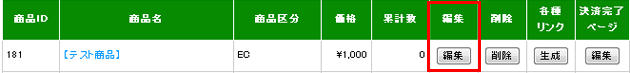
1.販売者マイページにログイン後、商品登録・管理メニューから編集ボタンをクリックします。

2.ページ中盤に購入画面設定という項目がありますので、購入画面サイズからご希望のサイズを選択してください。
商品の変更内容を登録したら、設定が完了となります。

フリースペースの設定方法
フリースペースでは、下記のSTEP1とSTEP3のスペースに画像を挿入したり、HTMLタグにてテキストを挿入したり、フリースペースの背景を編集することができます。
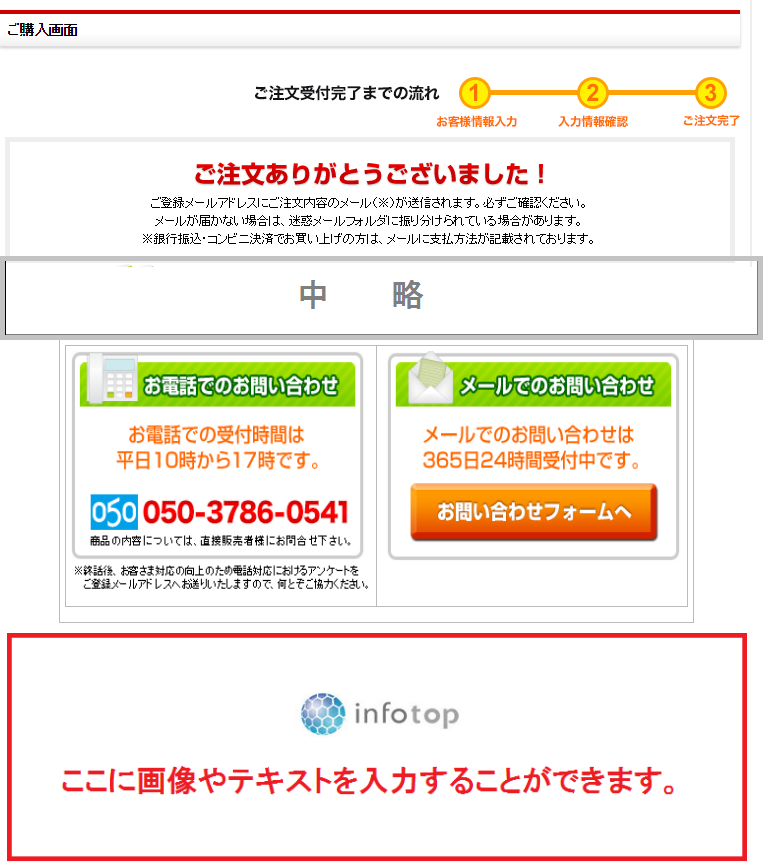
例:STEP1のフリースペース

例:STEP3のフリースペース

【画像の挿入方法】
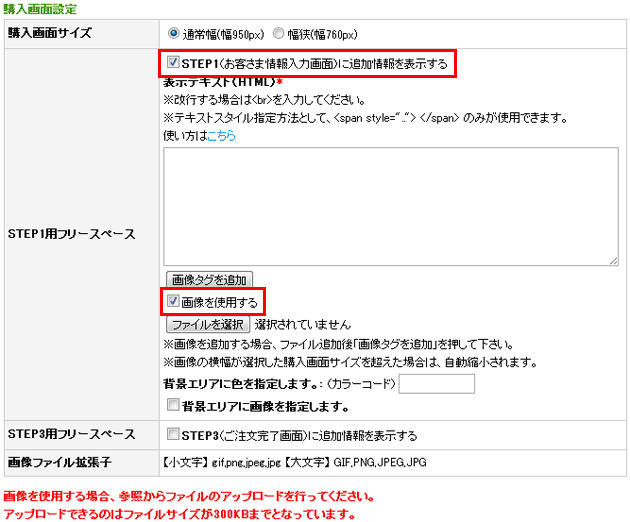
1.ご希望のフリースペースを選択し、「画像を使用する」にチェックを入れます。

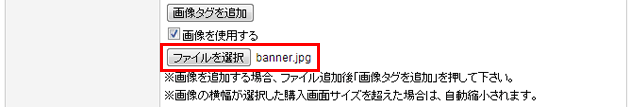
2.「ファイルを選択」ボタンを押し、挿入したい画像を選択します。
※画像の横幅が選択した購入画面サイズを超えた場合は、自動縮小されます。
※アップロードできるのファイルサイズは300KBまでとなります。

3.画像をアップロードしたら「画像タグを追加」ボタンをクリックし、<%bgimage%>が追加されたことを確認してください。変更内容を登録すると、設定が完了となります。

【HTMLタグを使ってテキストを挿入する方法】
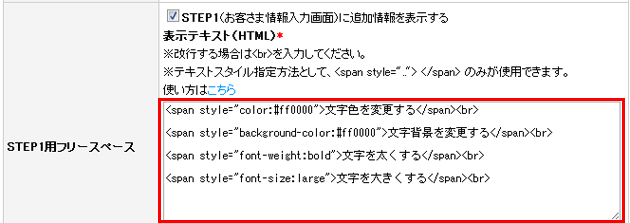
1.ご希望のフリースペースを選択し、HTMLタグ挿入部分にテキストを入力します。
また、タグをご利用いただくと文字色や太さを調整いただくことができます。

◆参考1:文字色を変更したい場合は、colorプロパティで指定することができます。
タグ: <span style=”color:#ff0000″>文字色を変更する</span>
◆参考2:文字部分の背景色を変更したい場合は、background-colorプロパティで指定することができます。
タグ: <span style=”background-color:#ff0000″>文字背景を変更する</span>
◆参考3:文字を太くしたい場合は、font-weightプロパティで指定することができます。
タグ: <span style=”font-weight:bold”>文字を太くする</span>
◆参考4:文字をサイズを変更したい場合は、font-sizeプロパティで指定することができます。
タグ: <span style=”font-size:large”>文字を大きくする</span>
※参考1・2での色指定は、#ff0000と記載されている部分にカラーコードを使用することで、ご希望の色を指定いただけます。
2.入力ができたら変更内容を登録し、設定が完了となります。
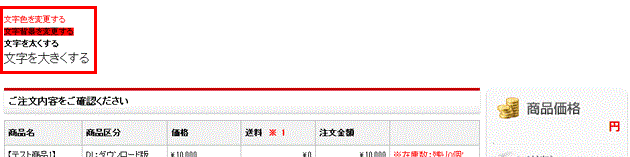
なお、先ほどの参考例を入力すると下記のような画面が表示されます。

【フリースペースの背景を編集する方法】
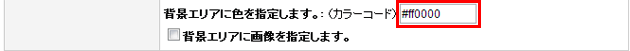
1.「背景エリアに色を指定します。」の項目にご希望のカラーコードをご指定いただくと、
フリースペースの背景色(単色)を変更することができます。入力ができたら変更内容を登録し、
設定が完了となります。

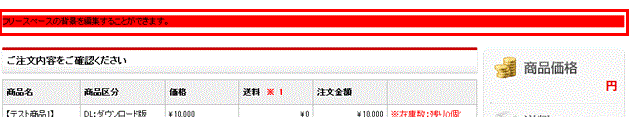
設定例

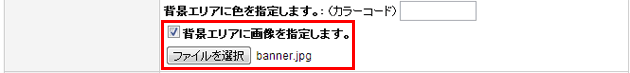
2.「背景エリアに画像を指定します。」にチェックし、ご希望の画像をご指定いただくと、
フリースペースの背景に画像を挿入することができます。入力ができたら変更内容を登録し、
設定が完了となります。

設定例

※背景色の指定と画像指定の両方を設定した場合は、画像指定が優先されます。
★フリースペース設定のPOINT★ ・販売ページ内のイメージ画像を使う事でイメージ統一をはかり離脱を防ぐ事が可能です。 ・人気を裏付ける最新のランキング実績も表示頂けます。 ・今購入した際に手に入る特典を記載頂く等の限定感も追加できます。 ・バナーの場合はファーストビューにフォームが入る程度(一般的に~ 縦 300px 以内)